传统的MVC开发模式和前后端分离开发模式
1. 引言
在当今互联网时代,移动应用和网页应用的发展极大地推动了前后端分离开发模式的兴起。传统的后端渲染方式已经不能满足用户对高性能和优质用户体验的需求,于是前后端分离逐渐成为了一种主流的开发模式。
前后端分离开发模式通过将前端和后端的开发分离,极大地提高了开发效率和团队协作。前端开发人员专注于用户界面和交互逻辑的开发,后端开发人员则专注于数据处理和业务逻辑实现,极大地减少了彼此的依赖和开发时间。
前后端分离开发模式的优势在于能够提高前端性能和用户体验、降低系统的耦合度、支持跨平台开发等。然而,也要面对一些挑战,如跨域问题、对前后端开发人员需求的不同等。因此,团队需要充分了解开发模式的特点和挑战,做好相应的准备和规划。
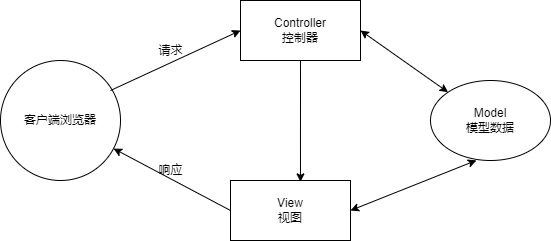
2. 传统的MVC开发模式
JSP+Servlet+JavaBean

2.1 痛点
- 运行存在效率问题:JSP必须在Servlet容器中运行(如Tomcat)。在请求JSP时也需要进行一次编译过程,最后被编译成Java类和class文件,这些都会占用JVM的内存空间。JSP和Java语言关联,在解耦上无法与HTML页面相媲美。
- 开发人员分工不明确:MVC开发模式工作流程通常是前端工程师编写HTML页面,后端工程师再将HTML页面转换为JSP页面进行逻辑处理和数据展示。在某些紧急情况下,会出现前端工程师调试后端代码,后端工程师调试前端代码现象,分工不明确且沟通成本大,需要前后端一起协调工作。
- 不利于项目推进:前后端代码耦合度高,模块优化空间小,修改任何前端或后端代码都需要重新发布。前后端开发工程师只能串行工作,无法并行推进项目,项目开发效率低。
- 无法满足业务需求:前端仅限于浏览器的web应用,无法满足公司业务发展的需要(如Android原生APP、iOS原生APP、微信小程序等)。
3. 前后端分离开发模式
3.1 什么是前后端分离开发模式
前后端分离开发模式是一种软件开发方法,其中前端和后端的开发是相互独立的,各自负责不同的功能和逻辑。在这种模式下,前端和后端的代码分别处于不同的项目或代码库中,并通过网络接口进行通信。
在前后端分离开发模式中,前端通常是指用户界面和用户交互相关的部分,如网页或移动应用的界面和用户输入验证。前端开发使用的技术栈通常包括HTML、CSS、JavaScript等。而后端则负责处理数据逻辑、业务逻辑和数据库操作等功能。后端开发使用的技术栈通常包括编程语言(如Java、Python、Node.js等)、框架(如Spring Boot、Django、Express等)以及数据库(如MySQL、MongoDB等)。
通过前后端分离开发模式,可以实现前后端开发的并行进行,提高开发效率。而且,前后端分离也有利于团队协作,不同团队可以专注于各自的开发领域,减少开发的耦合性。此外,通过接口的方式进行通信,可以使前端和后端灵活独立地进行部署和扩展。前后端分离开发模式提供了一种灵活、高效、可扩展的方式来构建现代化的Web应用程序。
3.2 优势
- 真正实现前后端解耦
- 并行开发提高开发效率
- 任务分工明确,职责分明
- 增加代码的易读性和维护性
- 分开部署减轻后端服务器压力
- 前后端部署无缝升级
- 适应多产品业务扩展需要
3.3 注意事项
- 前端开发资源是否充足:传统MVC是以后端为主的开发模式,前端人员仅提供静态HTML页面,但采用前后端分离开发模式则会减轻后端开发人员压力,而增加前端开发人员的工作量。
- 软件迭代周期需要慎重估算:对于中小型团队,采用前后端分离开发模式,增加了接口制定流程赫尔前后端联调流程,可能会延长迭代周期。
- 并不是所有项目开发都需要前后端分离开发模式:如果项目比较简单或一个项目需要快速开发上线,就可以采用传统的MVC开发模式进行快速迭代。
- 前后端开发人员的沟通成本:前后端分离后,无论是 API接口的对接还是测试工作,都涉及前后端人员的沟通和协作。
4. 总结
传统的MVC开发模式是一种综合性的开发模式,将数据、逻辑和视图聚合在一起,通过服务器端渲染的方式进行页面构建。而前后端分离开发模式则将前端和后端的开发分离,通过使用API和Ajax等技术进行数据交互,实现更灵活的前端开发和更高性能的后端服务。
前后端分离开发模式在团队协作和开发效率方面具有明显优势。前端开发人员可以通过独立开发并使用现代前端框架构建复杂的用户界面,而后端开发人员则可以专注于数据处理和业务逻辑。这种分离使得团队可以更好地并行开发,提高开发效率和灵活性。
前后端分离开发模式通过将前端交互逻辑放在客户端执行,减少了对服务器的请求次数,提高了前端性能。此外,使用现代前端框架可以实现快速响应和无刷新更新等优秀的用户体验。
传统MVC开发模式通常依赖于特定的服务器端技术,如JSP、PHP等,对开发人员的技术要求较高。而前后端分离开发模式则可以选择更灵活和流行的前端技术框架和后端语言,如React、Vue.js、Node.js等,同时也增加了一些复杂度和学习成本。
我们在开发过程中应该根据需求、软件规模团队和技术选型等因素选择合适的开发模式。