前端Vue自定义商品订单tabs标题栏选项卡组件 可设置文字下划线颜色
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。
通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 组件化对于任何一个业务场景复杂的前端应用以及经过多次迭代之后的产品来说都是必经之路。组件化要做的不仅仅是表面上看到的模块拆分解耦,其背后还有很多工作来支撑组件化的进行,例如结合业务特性的模块拆分策略、模块间的交互方式和构建系统等等
今天给大家介绍的一款组件是:自定义商品订单tabs标题栏选项卡组件 可设置文字下划线颜色,附带源码下载地址:https://ext.dcloud.net.cn/plugin?id=13485
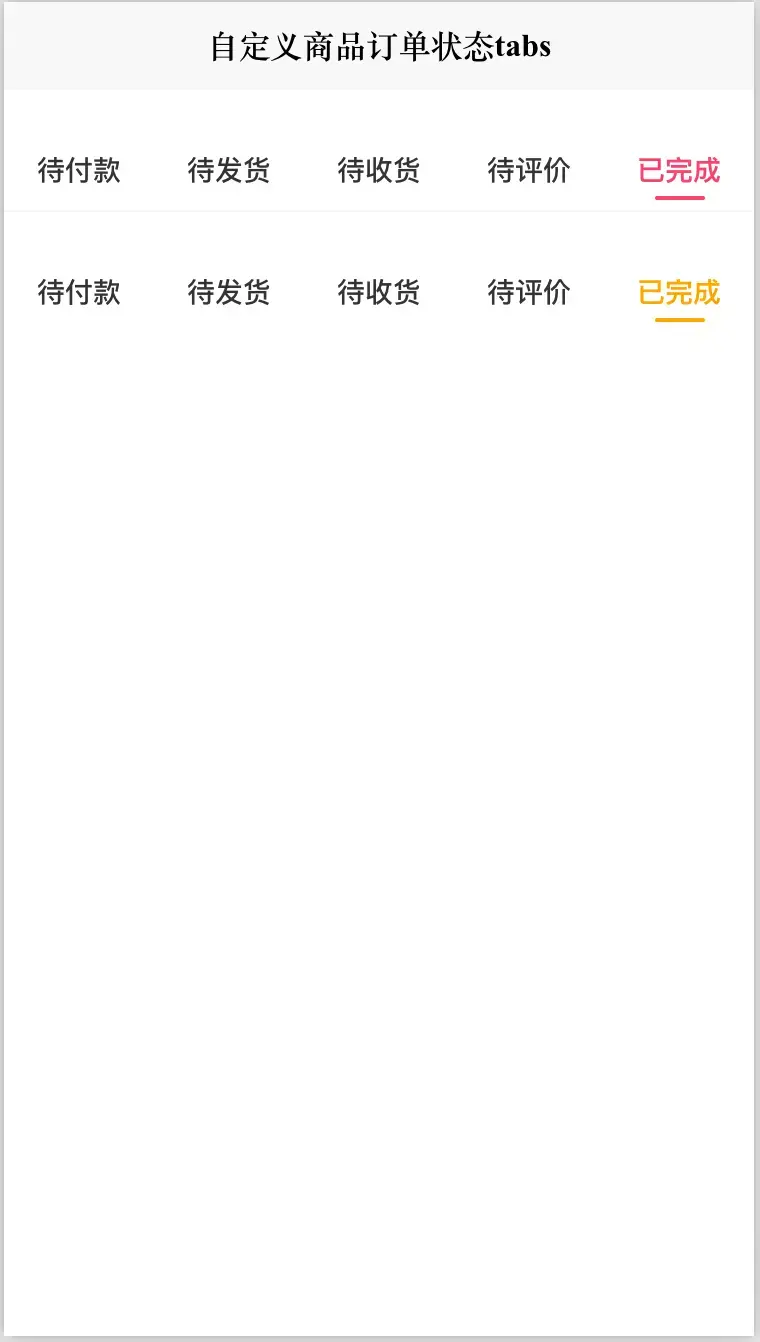
效果图如下:



cc-orderTabs
使用方法
<!-- colors:设置颜色 tabList:tabs数组 active:当前选择序列 tabsClick:点击事件 -->
<view class="nav_top" style="border-bottom: 1upx solid #F8F8F8;margin-top: 10px;">
<cc-orderTabs :colors="colors" :tabList="tabList" :active="active" @tabsClick="tabsClick"></cc-orderTabs>
</view>
HTML代码实现部分
<template>
<view class="content">
<!-- colors:设置颜色 tabList:tabs数组 active:当前选择序列 tabsClick:点击事件 -->
<view class="nav_top" style="border-bottom: 1upx solid #F8F8F8;margin-top: 10px;">
<cc-orderTabs :colors="colors" :tabList="tabList" :active="active" @tabsClick="tabsClick"></cc-orderTabs>
</view>
<!-- colors:设置颜色 tabList:tabs数组 active:当前选择序列 tabsClick:点击事件 -->
<view class="nav_top" style="border-bottom: 1upx solid lightgray;margin-top: 160px;">
<cc-orderTabs colors="orange" :tabList="tabListTwo" :active="activeTwo"
@tabsClick="tabsClickTwo"></cc-orderTabs>
</view>
</view>
</template>
<script>
export default {
components: {
},
data() {
return {
colors: '#fa436a',
tabList: [{
name: '待付款',
id: 0
}, {
name: '待发货',
id: 1
}, {
name: '待收货',
id: 2
}, {
name: '待评价',
id: 3
},
{
name: '已完成',
id: 4
}
],
active: 0,
tabListTwo: [{
name: '食品饮料',
id: 0
}, {
name: '新能源电池',
id: 1
}, {
name: '航空航天',
id: 2
}, {
name: '半导体芯片',
id: 3
}],
activeTwo: 0,
}
},
methods: {
tabsClick(item, index) {
this.active = item.id
},
tabsClickTwo(item, index) {
this.activeTwo = item.id
},
}
}
</script>
<style lang="scss" scoped>
.content {
display: flex;
flex-direction: column;
}
</style>