记录:瀑布流最佳实现方案
传统实现方式
当前文章的
gif文件较大,加载的时长可能较久
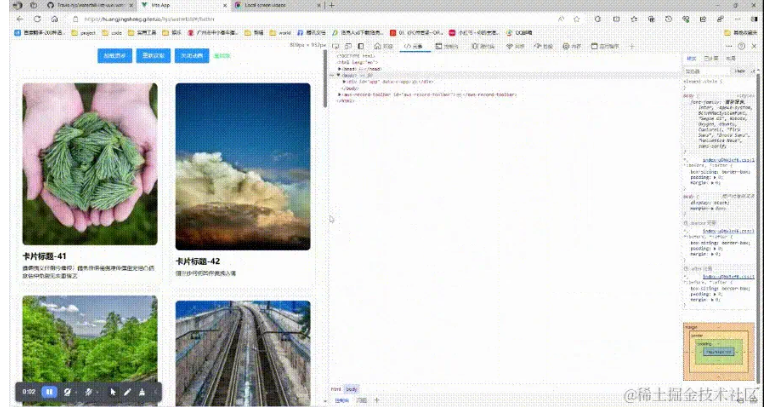
这里我拿小红书的首页作为分析演示

可以看到他们的实现方式是传统做法,把每个元素通过获取尺寸,然后算出left、top的排版位置,最后在每个元素上设置偏移值,思路没什么好说的,就是算元素坐标。那么这种做法有什么缺点?请看下面这张图的操作

- 容器尺寸每发生一次变化,容器内部所有节点都需要更新一次样式设置,当页面元素过多时,窗口的尺寸变动卡到不得了;
- 实现起来过于复杂,需要对每个元素获取尺寸然后进行计算,不利于后面修改布局样式;
- 每一次的容器尺寸发生变动,图片元素都会闪烁一下(电脑好的可能不会);
最佳实现方式
吐槽:早在
2019年我就将下面的这种实现方式应用在小程序项目上了,但是目前还没见到有人会用这种方式去实现,为什么会没有人想到呢?表示不理解。
先看一下效果

在上面的预览地址中,打开控制台查看节点元素,可以看到是没有任何的js控制样式操作,而是全部交给css的自适应来渲染,我在代码层中只需要把数据排列好就行。
实现思路
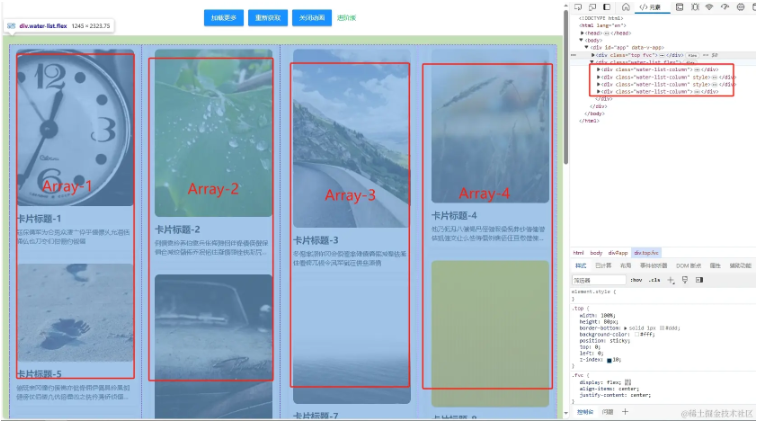
这里我将把容器里面分为4列,如下图

然后再在每列的数组里面按顺序添加数据即可,这样去布局的好处既方便、兼容性好、浏览器渲染性能开销最低化,而且还不会破坏文档流,将操作做到极致简单。剩下的只需要怎样去处理每一列的数组即可。
处理数组逻辑
由于是要做成动态列,所以不能固定4个数组列表,那就做成动态对容器输出N列,最后再对每一列添加数据即可。这里我用ResizeObserver去代替window.onresize,理由是在实际应用中,容器会受到其他布局而影响,而非窗口变动,所以前者更精确一些,不过思路做法都是一样的。
- 设置一个变量
column,代表显示页面有多少列; - 声明一个变量
cacheList,用来缓存接口请求回来的数据,也就是总数据; - 然后监听容器的宽度去设置
column的数量值; - 最后用
computed根据column的值生成一个二维数组进行页面渲染即可;
import { ref, reactive, computed, onMounted, onUnmounted } from "vue";
/** 每一个节点item的数据结构 */
interface ItemInfo {
id: number
title: string
text: string
/** 图片路径 */
photo: string
}
type ItemList = Array<ItemInfo>;
const page = reactive({
/** 页面中出现多少列数据 */
column: 4,
update: 0,
});
const pageList = computed(function() {
const result = new Array(page.column).fill(0).map((_, index) => ({ id: index, list: [] as ItemList }));
let columnIndex = 0;
page.update; // TODO: 这里放一个引用值,用于手动更新;
for (let i = 0; i < cacheList.length; i++) {
const item = cacheList[i];
result[columnIndex].list.push(item);
columnIndex++;
if (columnIndex >= page.column) {
columnIndex = 0;
}
}
console.log("重新计算列表 !!----------!!");
return result;
});
let cacheList: ItemList = [];
async function getData() {
page.loading = true;
const res = await getList(20); // 接口请求方法
page.loading = false;
if (res.code === 1) {
cacheList = cacheList.concat(res.data);
// TODO: 手动更新,这里不把`cacheList`放进`page`里面是因为响应数据列表过多会影响性能
page.update++;
}
}
let observer: ResizeObserver;
onMounted(function() {
getData()
observer = new ResizeObserver(function(entries) {
const rect = entries[0].contentRect;
if (rect.width > 1200) {
page.column = 4;
} else if (rect.width > 900) {
page.column = 3;
} else if (rect.width > 600) {
page.column = 2;
}
});
observer.observe(document.querySelector(".water-list")!);
});
onUnmounted(function() {
observer.disconnect();
})
这里有个细节,我把page.update丢进computed中作为手动触发更新的开关而不是把cacheList声明响应式的原因是因为页面只需要用到一个响应数组,如果把cacheList也设置为响应式,那就导致了数组过长时,响应式过多的性能开销,所以这里用一个引用值作为手动触发更新依赖的方式会更加好。
这样一个基本的瀑布流就完成了。
更完美的处理
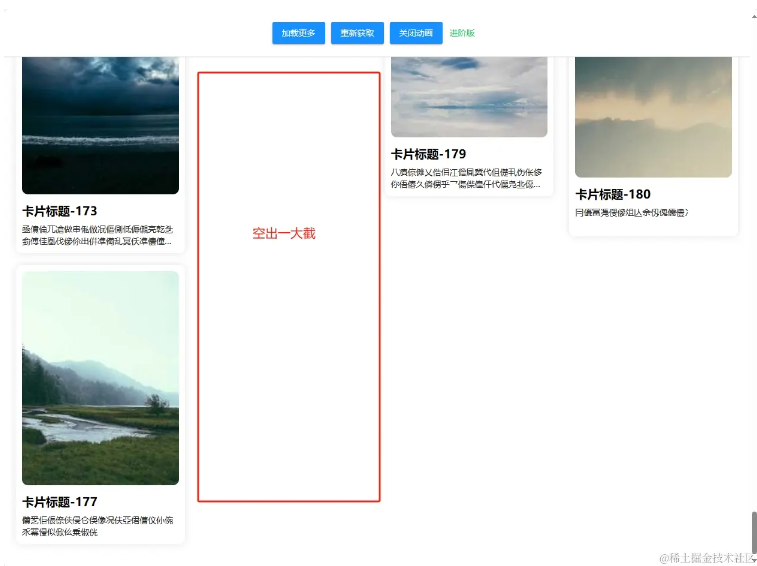
细心的同学这时已经发现问题了,就是当某一列的图片高度都很长时,会产生较大的空隙,因为是没有任何的高度计算处理而是按照数组顺序的逐个添加导致,像下面这样。

所以这里就还需要优化一下逻辑
- 在获取数据时,把每一个图片的高度记录下来并写入到总列表中
- 在组装数据时,先拿到高度最低的一列,然后将数据加入到这一列中
/**
* 加载所有图片并设置对应的宽高
* @param list
*/
async function setImageSize(list: ItemList): Promise<ItemList> {
const total = list.length;
let count = 0;
return new Promise(function(resolve) {
function loadImage(item: ItemInfo) {
const img = new Image();
img.src = item.photo;
function complete<T extends { width: number, height: number }>(target: T) {
count++;
item.width = img.width;
item.height = img.height;
if (count >= total) {
resolve(list);
}
}
img.onload = () => complete(img);
img.onerror = function() {
item.photo = defaultPic.data;
complete(defaultPic);
};
}
for (let i = 0; i < total; i++) {
loadImage(list[i]);
}
});
}
async function getData() {
page.loading = true;
const res = await getList(20);
// page.loading = false;
if (res.code === 1) {
const list = await setImageSize(res.data);
page.loading = false;
cacheList = cacheList.concat(list);
// TODO: 手动更新,这里不把`cacheList`放进`page`里面是因为响应数据列表过多会影响性能
page.update++;
}
}
const pageList = computed(function() {
const result = new Array(page.column).fill(0).map((_, index) => ({ id: index, list: [] as ItemList, height: 0 }));
/** 设置列的索引 */
let columnIndex = 0;
// TODO: 这里放一个引用值,用于手动更新;
page.update;
// 开始组装数据
for (let i = 0; i < cacheList.length; i++) {
const item = cacheList[i];
if (columnIndex < 0) {
// 从这里开始,将以最低高度列的数组进行添加数据,这样就不会出现某一列高度与其他差距较大的情况
result.sort((a, b) => a.height - b.height);
// console.log("数据添加前 >>", item.id, result.map(ele => ({ index: ele.id, height: ele.height })));
result[0].list.push(item);
result[0].height += item.height!;
// console.log("数据添加后 >>", item.id, result.map(ele => ({ index: ele.id, height: ele.height })));
// console.log("--------------------");
} else {
result[columnIndex].list.push(item);
result[columnIndex].height += item.height!;
columnIndex++;
if (columnIndex >= page.column) {
columnIndex = -1;
}
}
}
console.log("重新计算列表 !!----------!!");
// 最后排一下原来的顺序再返回即可
result.sort((a, b) => a.id - b.id);
// console.log("处理过的数据列表 >>", result);
return result;
});
这样就达到完美的效果了,但是每次获取数据的时候却要等一会,因为要把获取回来的图片全部加载完才进行数据显示,所以没有基础版的无脑组装数据然后渲染快。除非然让后端返回数据的时候也带上图片的宽高(不现实),只能在上传图片的操作中携带上。
终极版
有没有一种几不需要组装数据,也不需要获取图片尺寸的方法?当然有,答案就是用css中的grid布局!
在列表容器中
.waterfall-box {
--column: 4;
display: grid;
grid-template-columns: repeat(var(--cloumn), 1fr);
align-items: end;
grid-gap: 0 20px;
padding: 20px 0;
}
看到--cloumn应该猜到是什么回事了吧,保持上面ResizeObserver监听列的操作不变,将.waterfall-box动态设置变量即可,最后再处理一下每个 item 中的 grid-row-end属性即可
<template>
<div class="waterfall-item" v-for="(item, index) in page.list" :key="item.id">
<img class="pic" :src="item.photo" alt="" :ref="e => setItemStyle(e as any, index)">
<div class="title">{{ item.title }}</div>
<div class="content ellipsis_2">{{ item.text }}</div>
</div>
</template>
<script setup lang="ts">
// ...省略重复代码
function setItemStyle(img: HTMLImageElement, index: number) {
// console.log(index, img);
if (!img) return;
function update() {
const item = img.parentElement;
if (!item) return;
const gapRows = index >= page.column ? (page.column * 2) : 0;
const rows = Math.ceil(item.clientHeight / 2) + gapRows;
item.style.gridRowEnd = `span ${rows}`;
}
update();
img.onload = update;
img.onerror = function() {
img.src = defaultPic.data;
update();
};
}
</script>
本文转载于:https://juejin.cn/post/7345379926147252236#heading-0
热门相关:神话版三国 傲娇小萌妃:殿下太腹黑 捡宝王 兵王无双 超能狂兵
